Boost Your Design Skills: 10 Must-Try Figma Plugins
Boost Your Design Skills: 10 Must-Try Figma Plugins
Boost Your Design Skills: 10 Must-Try Figma Plugins
Hey there, design enthusiast! Ready to take your creations to the next level? Dive into the world of Figma plugins with us! We've handpicked 10 awesome ones to make your UI/UX journey a blast. See how Figma and these plugins team up to make design magic. From adding cool stuff to keeping it all organized, let's explore together. Who knows what amazing designs you'll come up with? Let's get started! 🚀
Hey there, design enthusiast! Ready to take your creations to the next level? Dive into the world of Figma plugins with us! We've handpicked 10 awesome ones to make your UI/UX journey a blast. See how Figma and these plugins team up to make design magic. From adding cool stuff to keeping it all organized, let's explore together. Who knows what amazing designs you'll come up with? Let's get started! 🚀
Hey there, design enthusiast! Ready to take your creations to the next level? Dive into the world of Figma plugins with us! We've handpicked 10 awesome ones to make your UI/UX journey a blast. See how Figma and these plugins team up to make design magic. From adding cool stuff to keeping it all organized, let's explore together. Who knows what amazing designs you'll come up with? Let's get started! 🚀
1. Introduction to Figma Plugins
1.1 What are Figma Plugins?
Figma Plugins are like special tools that make the awesome design tool, Figma, even better. They are extra features made by the Figma community to make designing easier and more fun.
1.2 Benefits of Using Figma Plugins
Why should you use Figma Plugins? Well, let me tell you. They can make your design work faster and smarter. They can do tasks for you, like adding text or organizing things, so you have more time to make your designs look great.
2. Importance of Plugins in the Figma Design Process
2.1 Enhancing Productivity and Efficiency
In design, time is important. Figma Plugins can help you save time by doing tasks for you. They can make things like adding content or changing text styles much quicker, so you can focus on the fun parts of designing.
2.2 Streamlining Design Workflow
Designing can sometimes feel like a puzzle. But don't worry, Figma Plugins can help. They can make shortcuts for you, organize your stuff, and make it easy to work with others. With the right plugins, designing becomes faster and easier.
2.3 Expanding Design Possibilities
Design is about being creative and trying new things. Figma Plugins can help you do even more. They can do things like create special effects or work with other tools. With these plugins, there's no limit to what you can create.
3. Top 10 Must-Have Figma Plugins for Designers

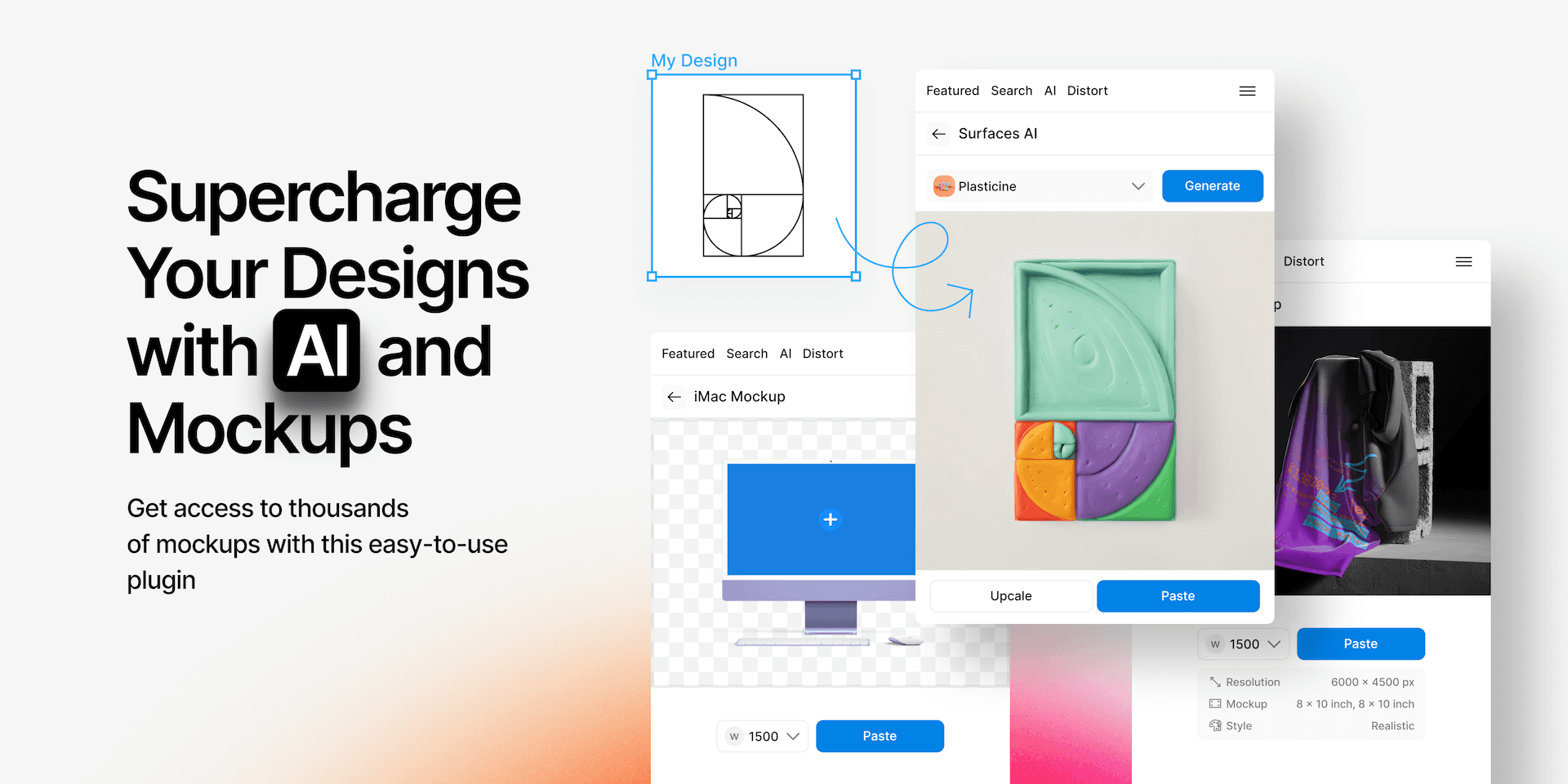
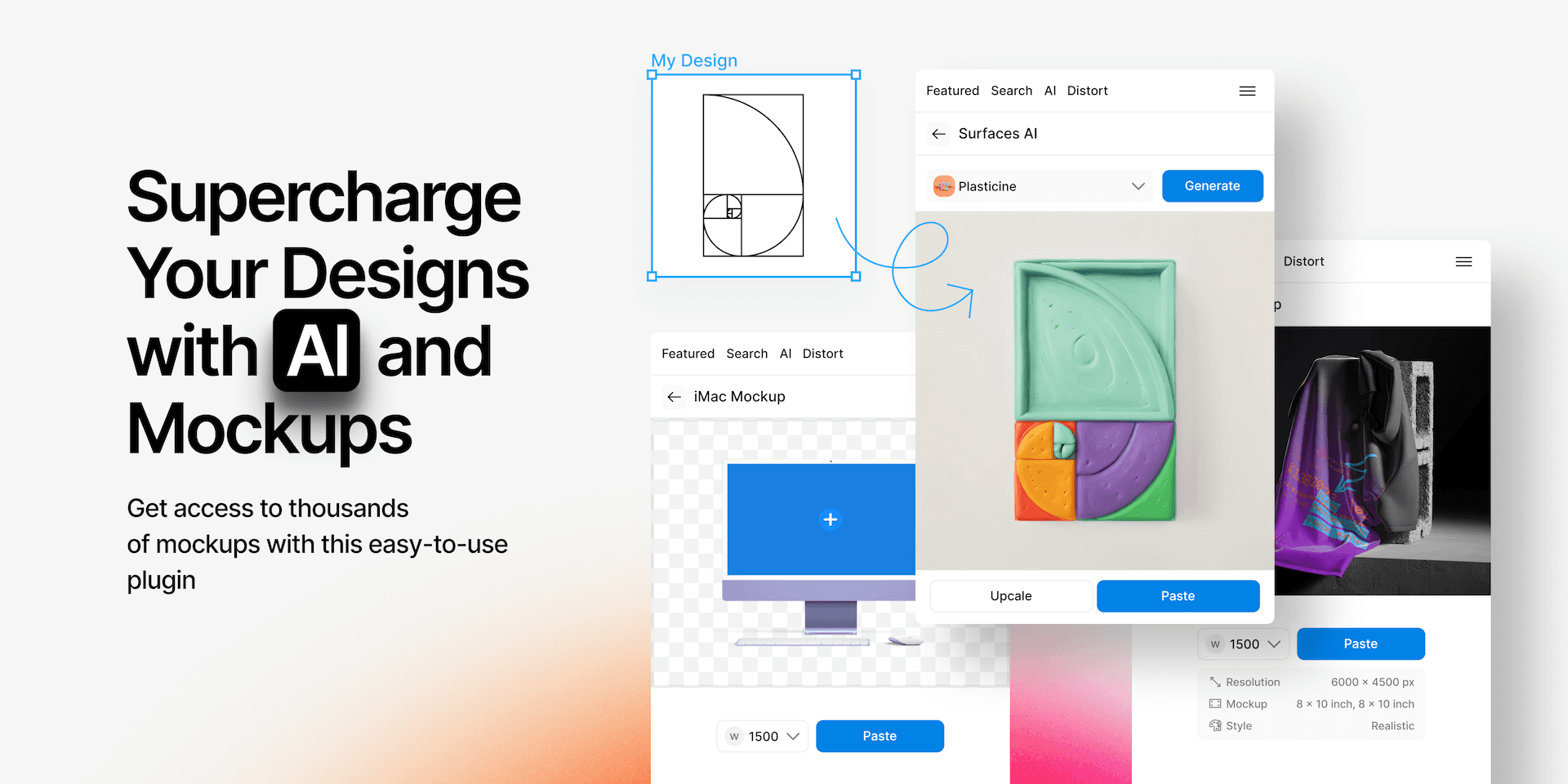
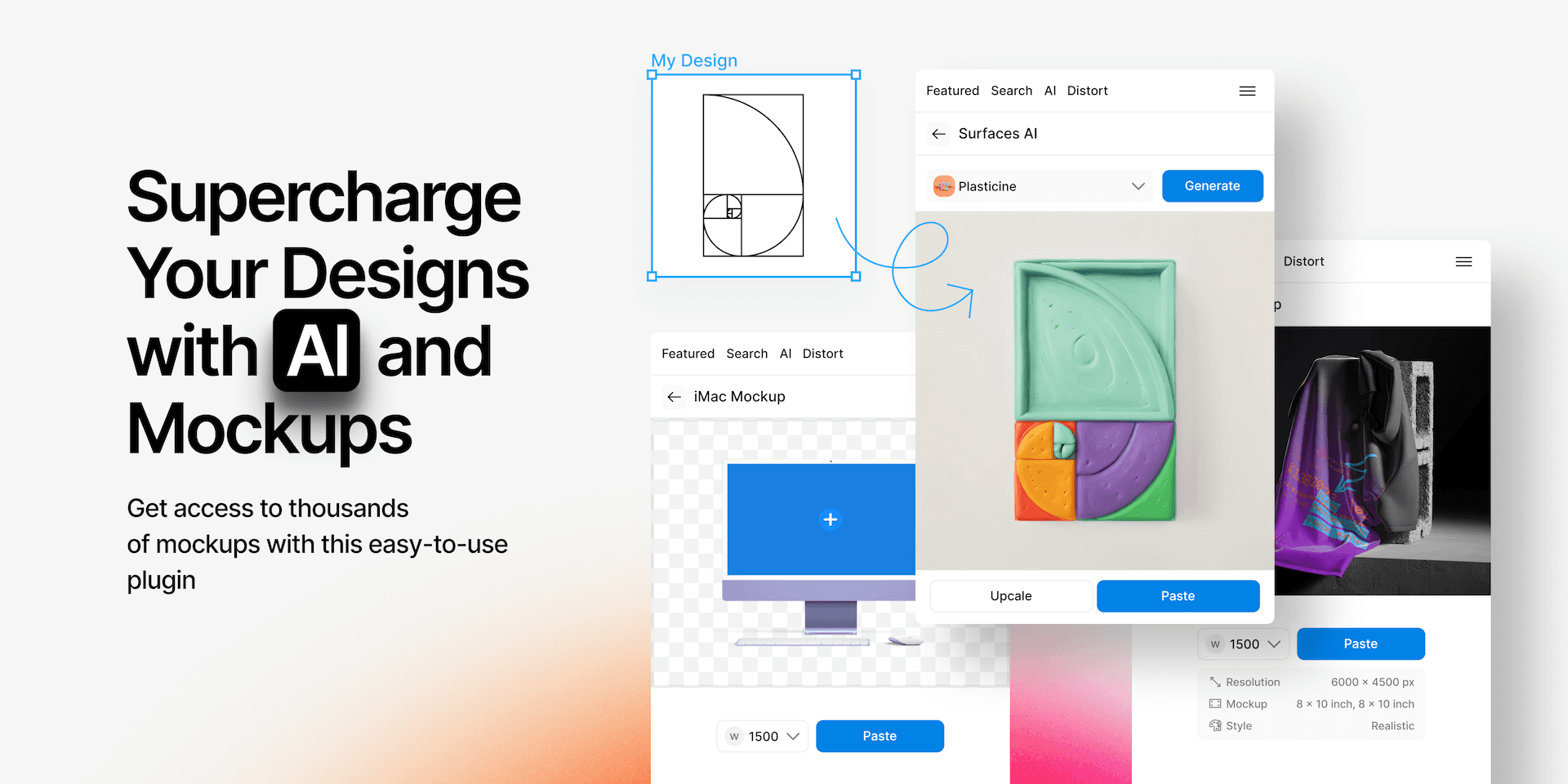
The plugin has 3 main functions:
The fastest way to use a mockup for your project. Big collection of the highest quality and most popular mockups
If you already have a mockup, then with our plugin you can change it and insert the design into your mockup.
AI Surfaces Mockups

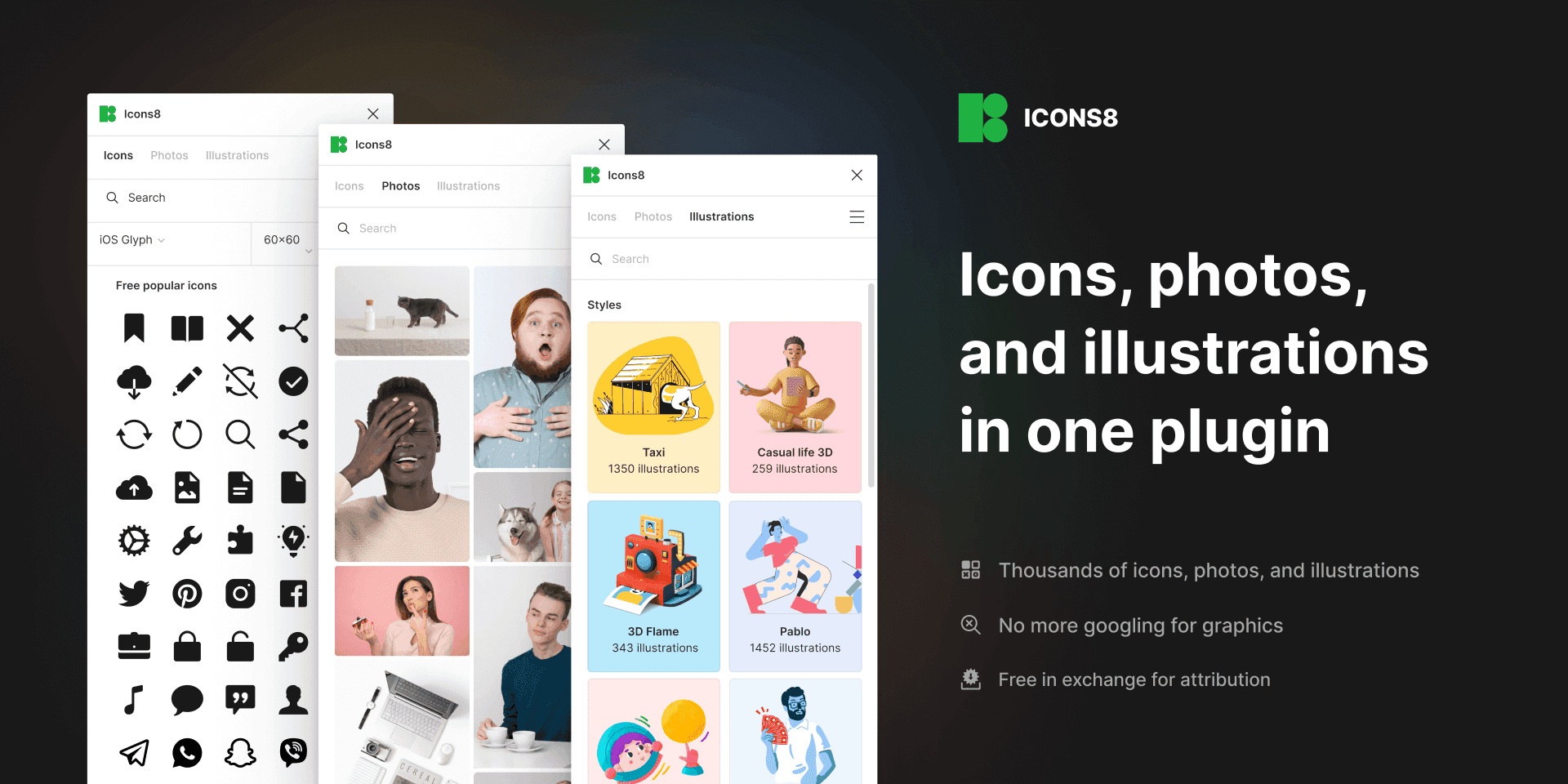
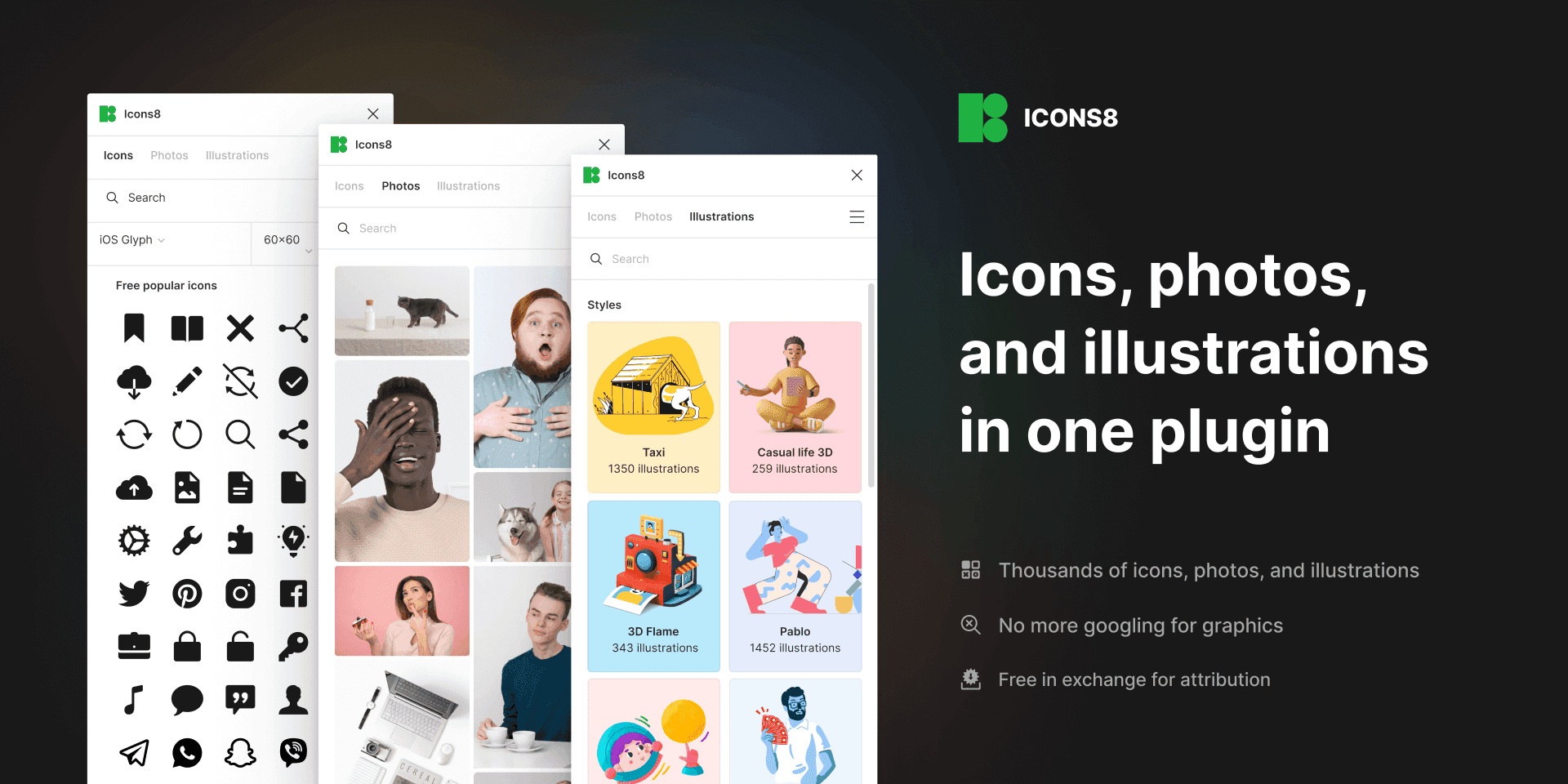
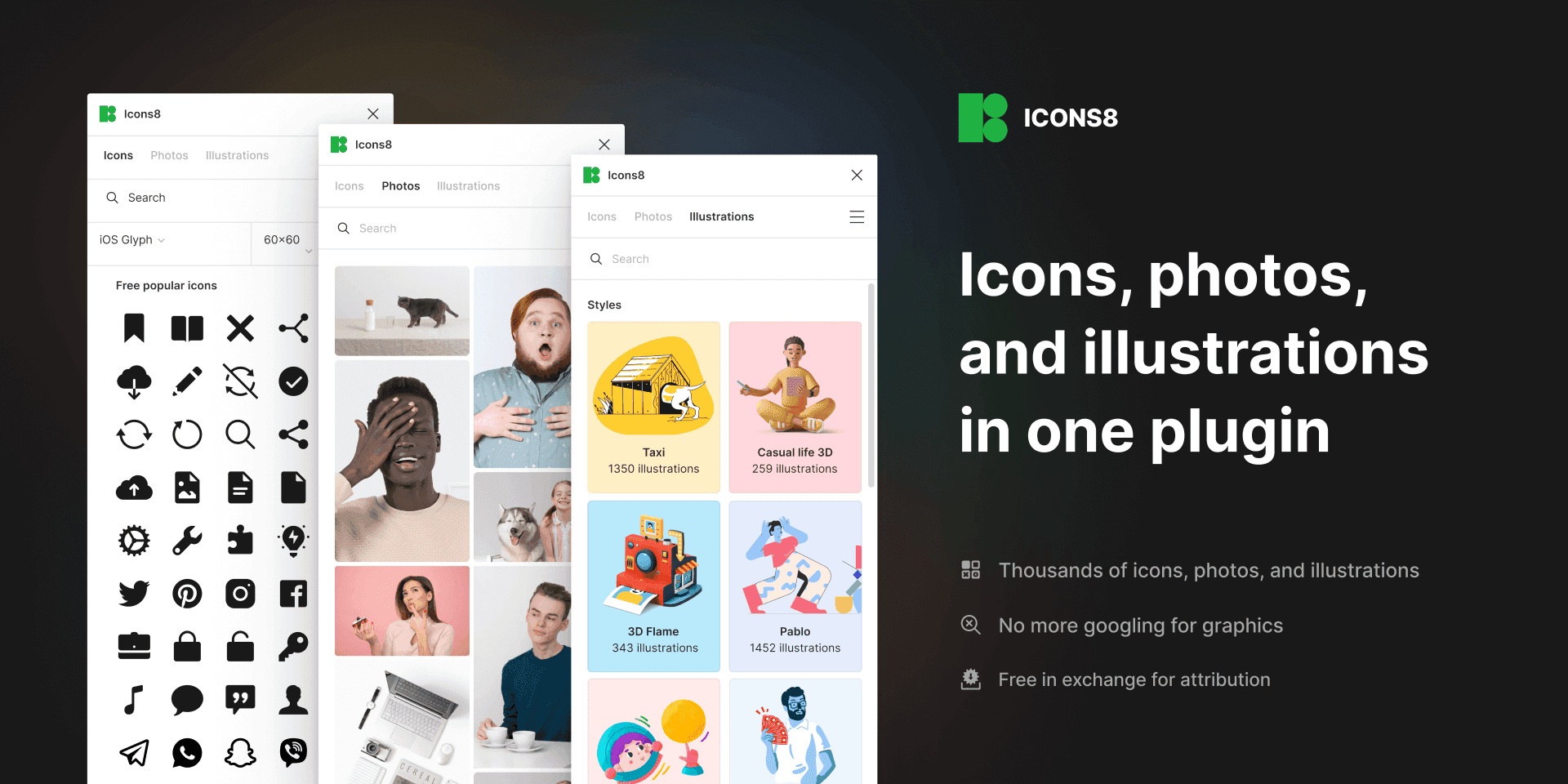
Keep your flow with the largest and most consistent collection of curated graphics. Get 3,000,000+ icons, photos, and illustrations without ever needing to leave Figma!
Features
• Icons: consistent, pixel-perfect, in 40+ styles, made by the best icon designers
• Illustrations: flat and 3D, vector and raster, created by top Dribbble artists
• Photos: people, objects, and animals, ready-to-use shots, and background-free elements, taken by a movie-scale crew
• You can search by keywords and sort by styles and categories

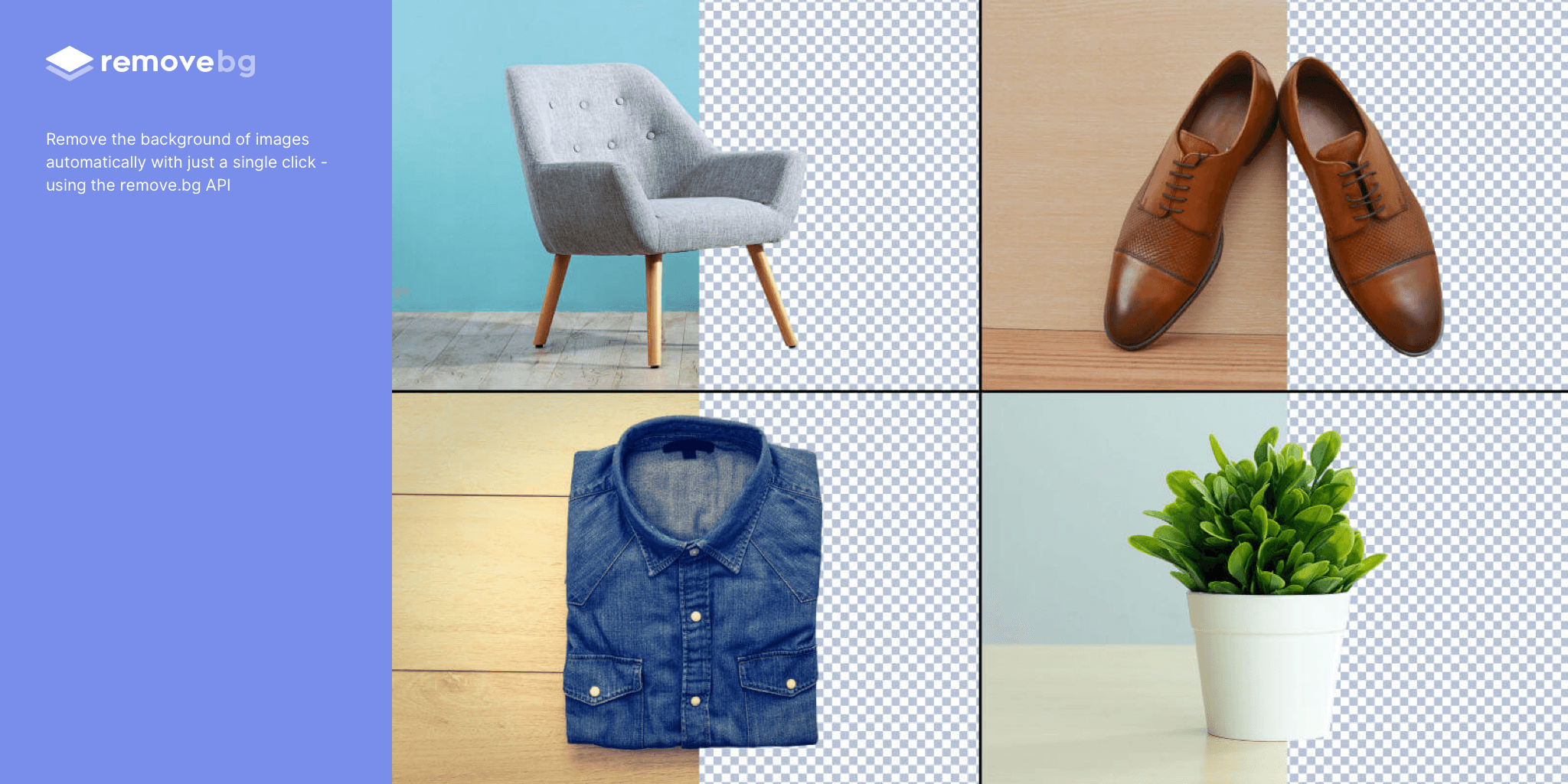
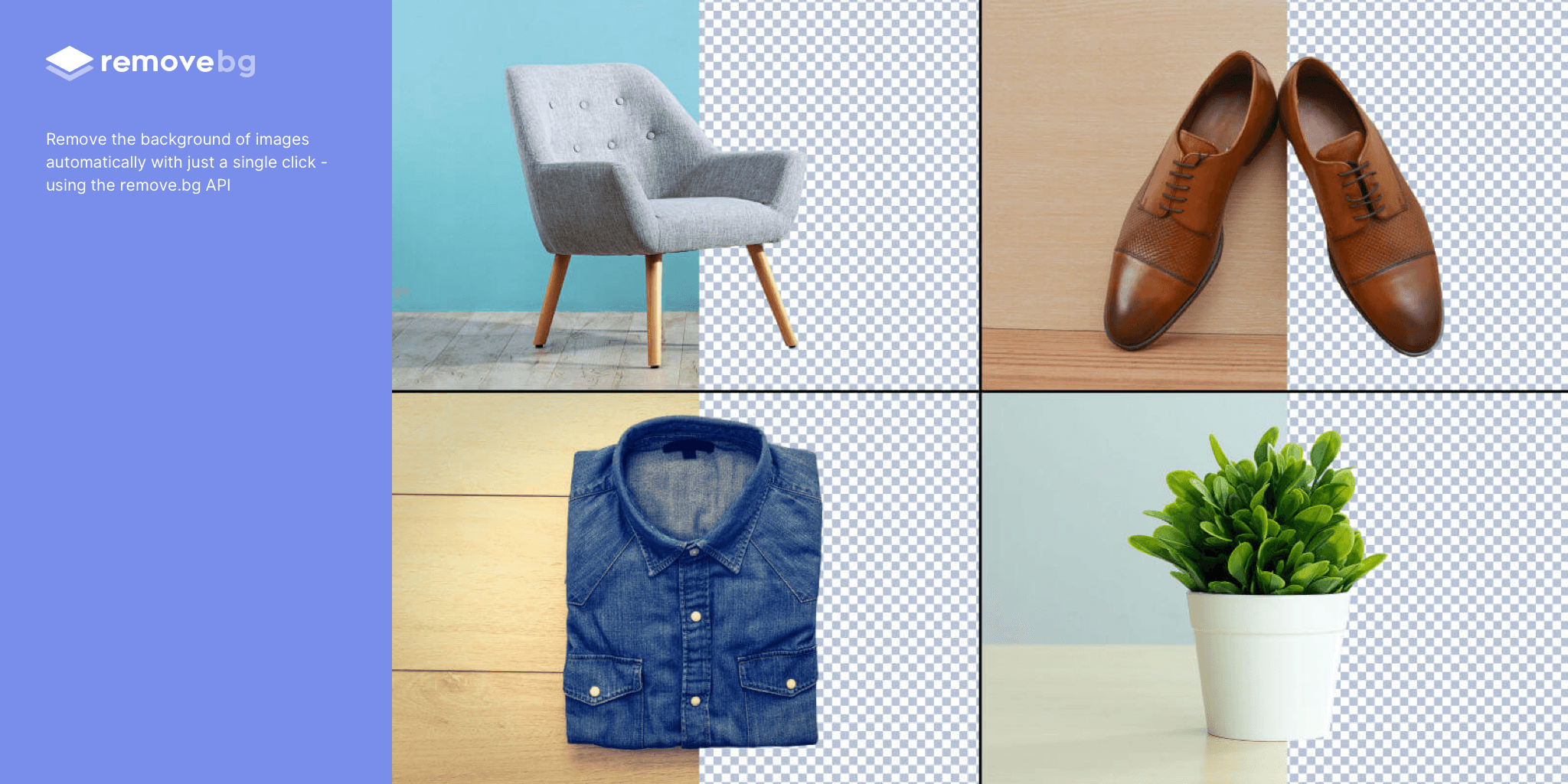
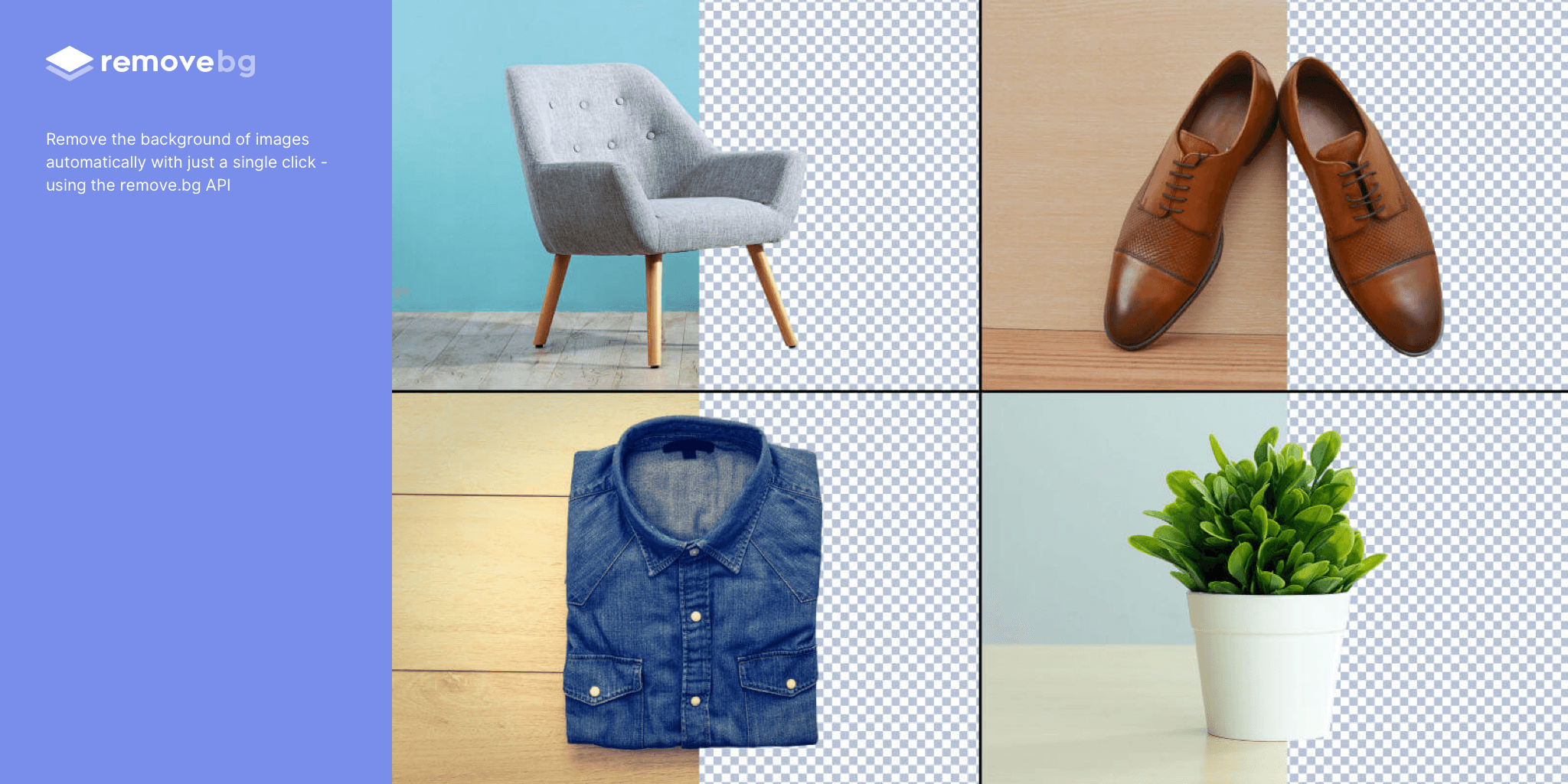
Remove the background of images automatically with just a single click

Convert any website into fully editable Figma designs. Leverage an existing website and import its html to Figma to start your own designs, without building each element from scratch.
How it works:
Install this plugin, html.to.design
On a blank Figma file, search for “html.to.design” under Plugins, or using cmd+/
In your browser, open the website you want to convert and copy the URL
Paste the URL into the plugin, select the device and dimensions, and click 'Import' to convert HTML to Figma designs.
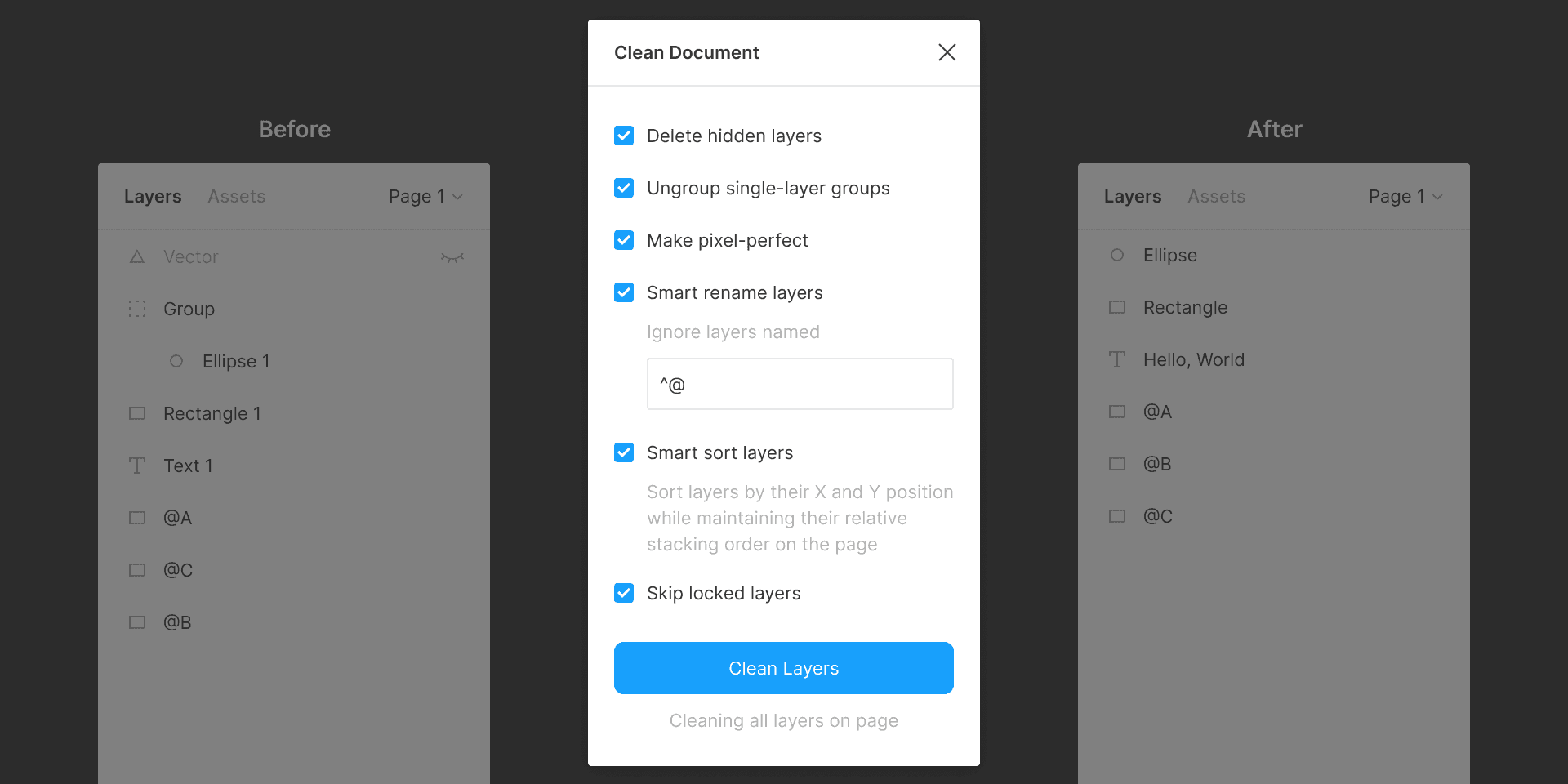
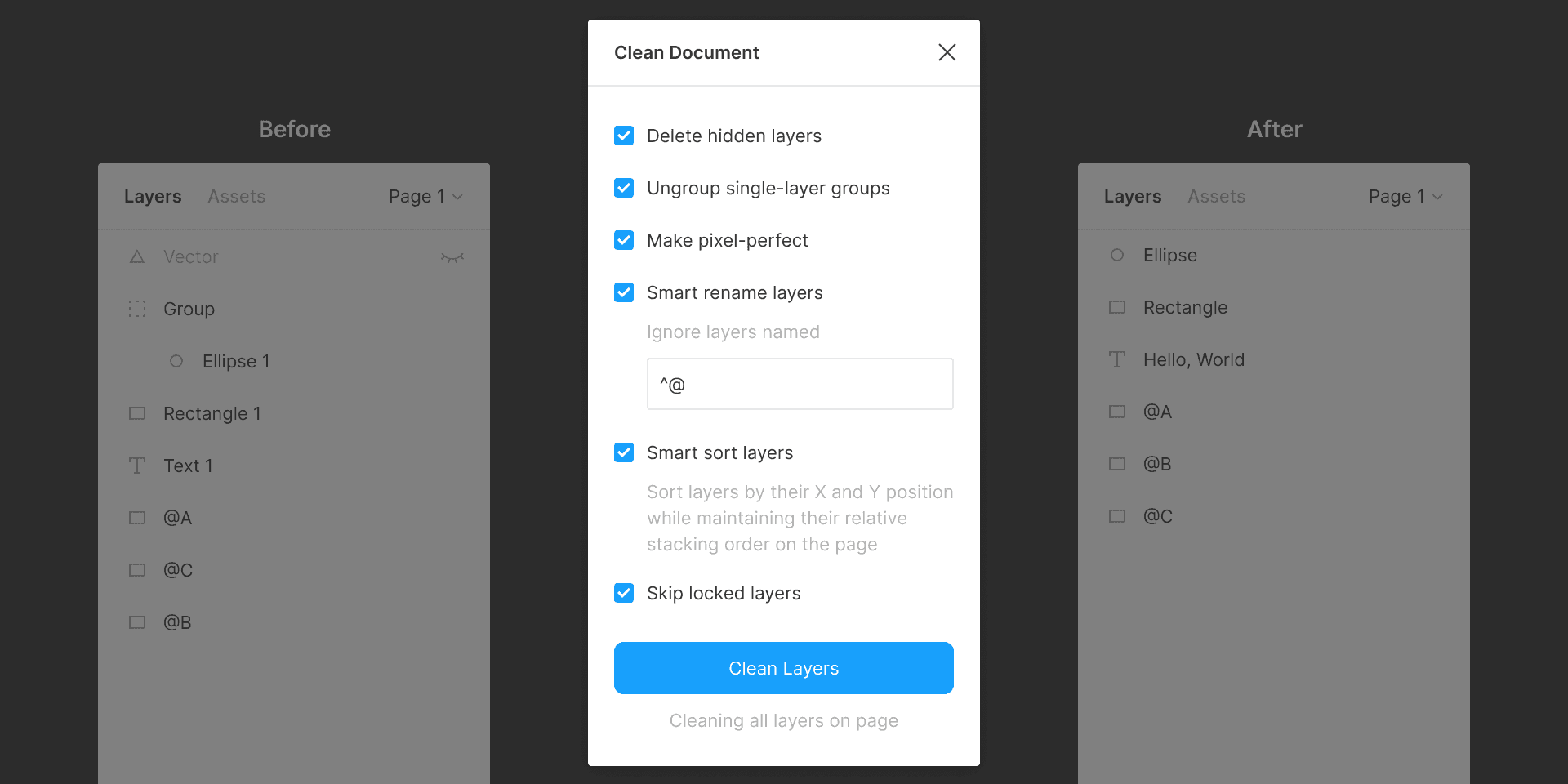
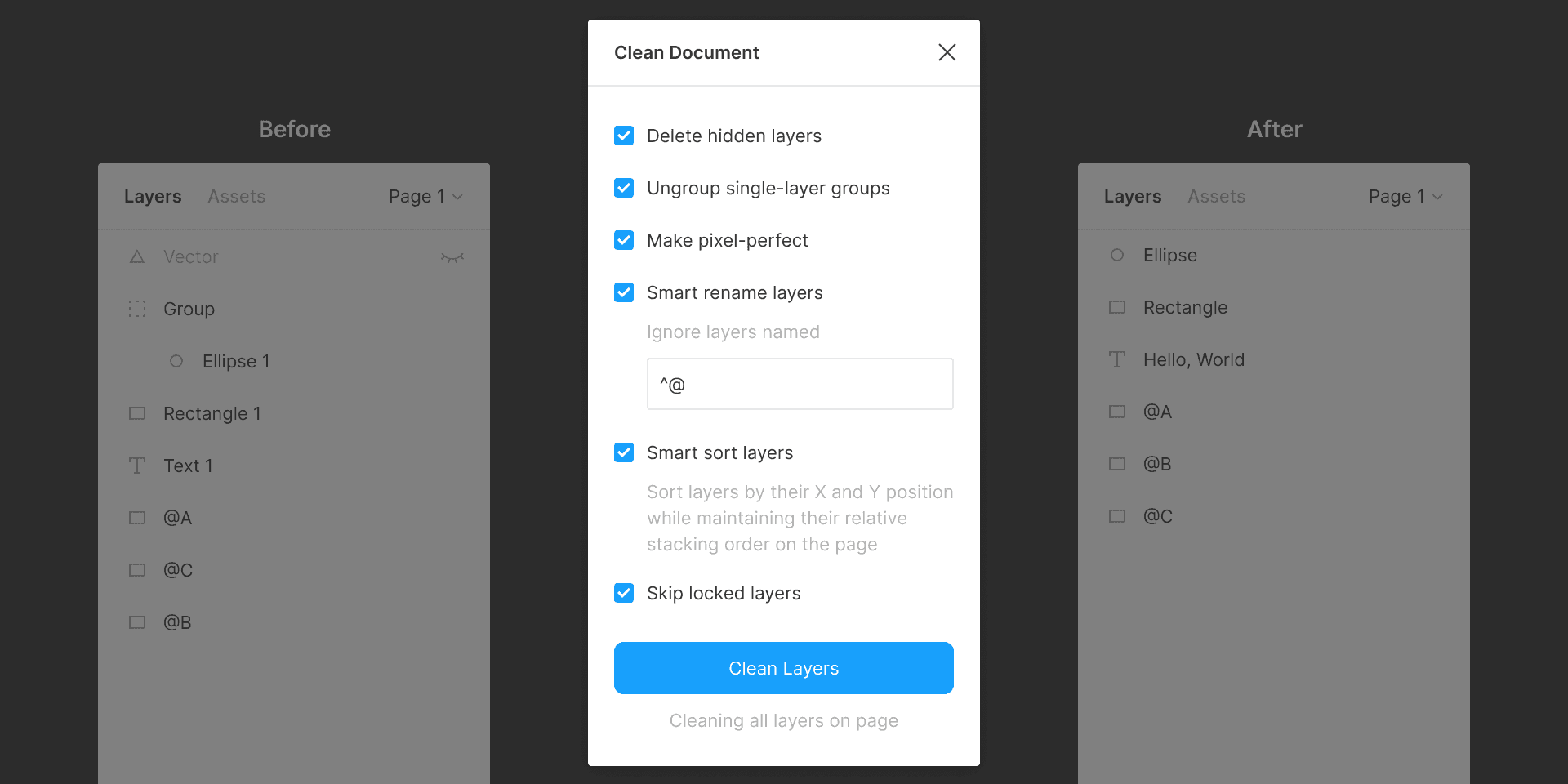
Clean Document 🔗

Automagically organize and clean up your Figma document.
Features:
Deletes all hidden layers within the selection or on the current page.
Ungroups single-layer groups within the selection or on the current page that have no background, blend mode, effect, or export setting.
Rounds the X and Y position and dimensions of layers within the selection or on the current page to the nearest pixel.

Lottie animations for your designs.
Core Features:
Export your Figma designs as production-ready Lottie animations, and use them across your websites or apps.
Access a library of over 80,000+ free, ready-to-use animations
Bring your privately previewed animations to Figma
Bring your team’s private Lottie animation library to Figma
Personalize animations using our custom brand color palette
Insert animations as GIF
Insert animation frames as high-quality SVGs

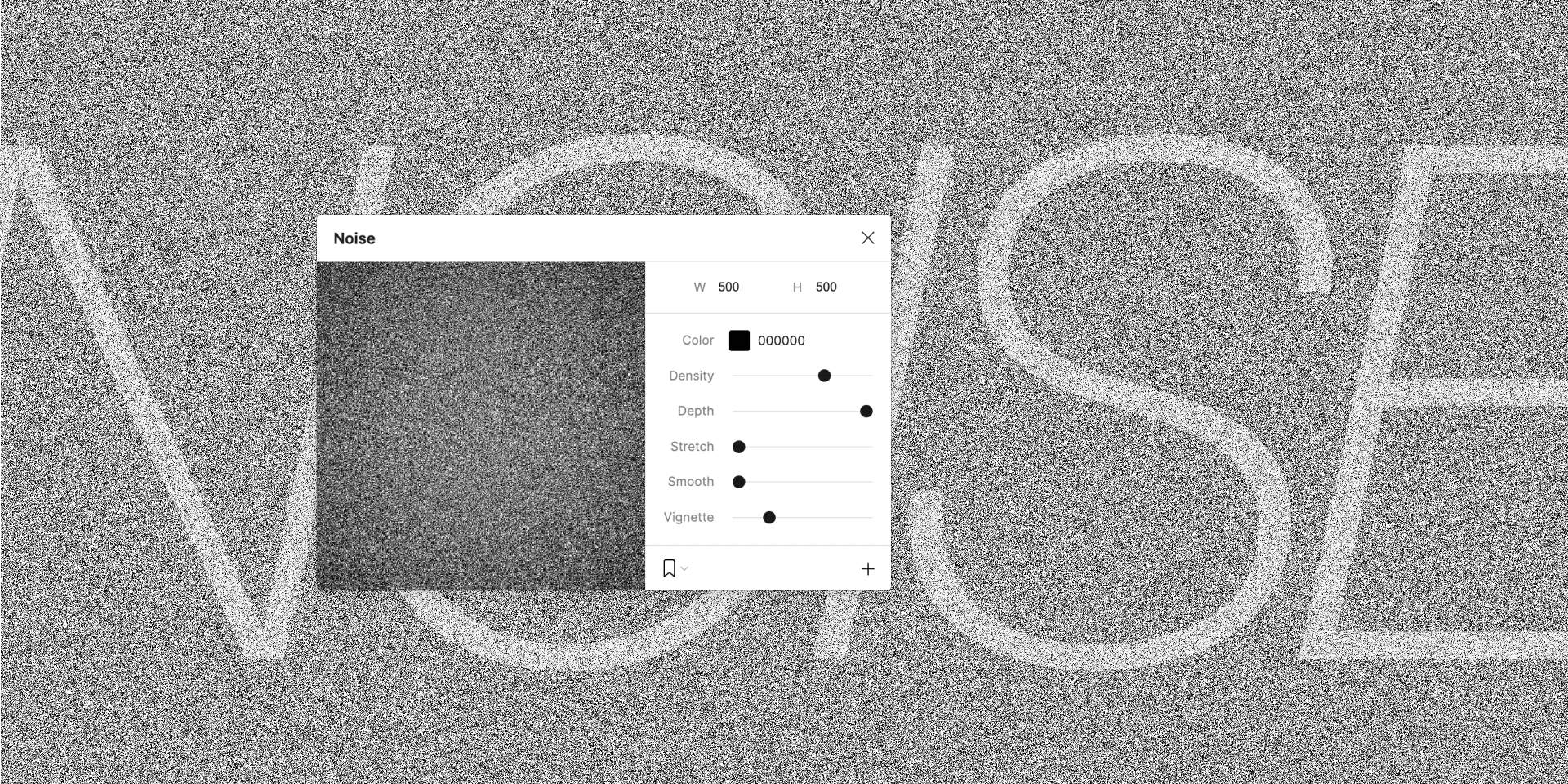
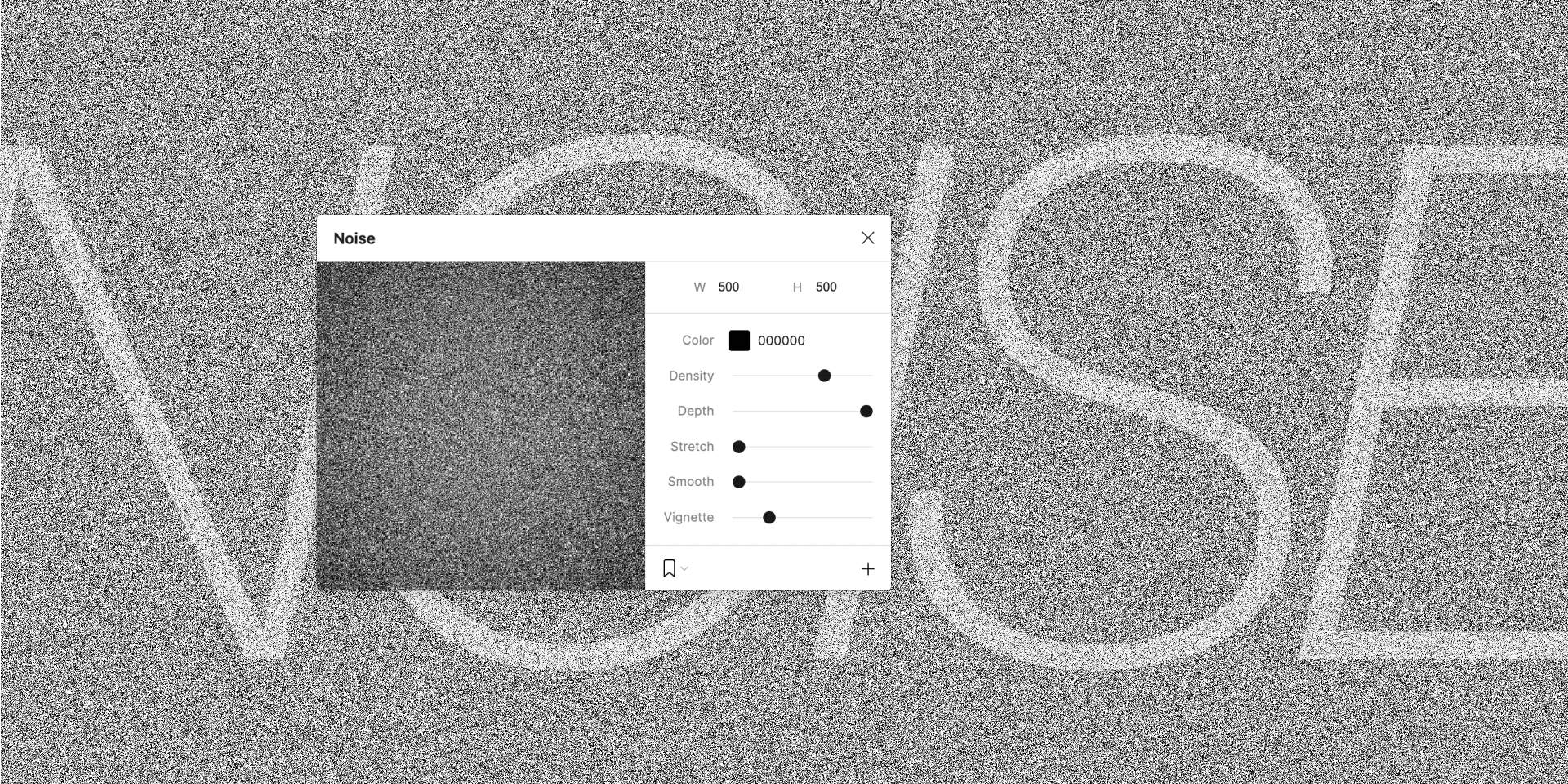
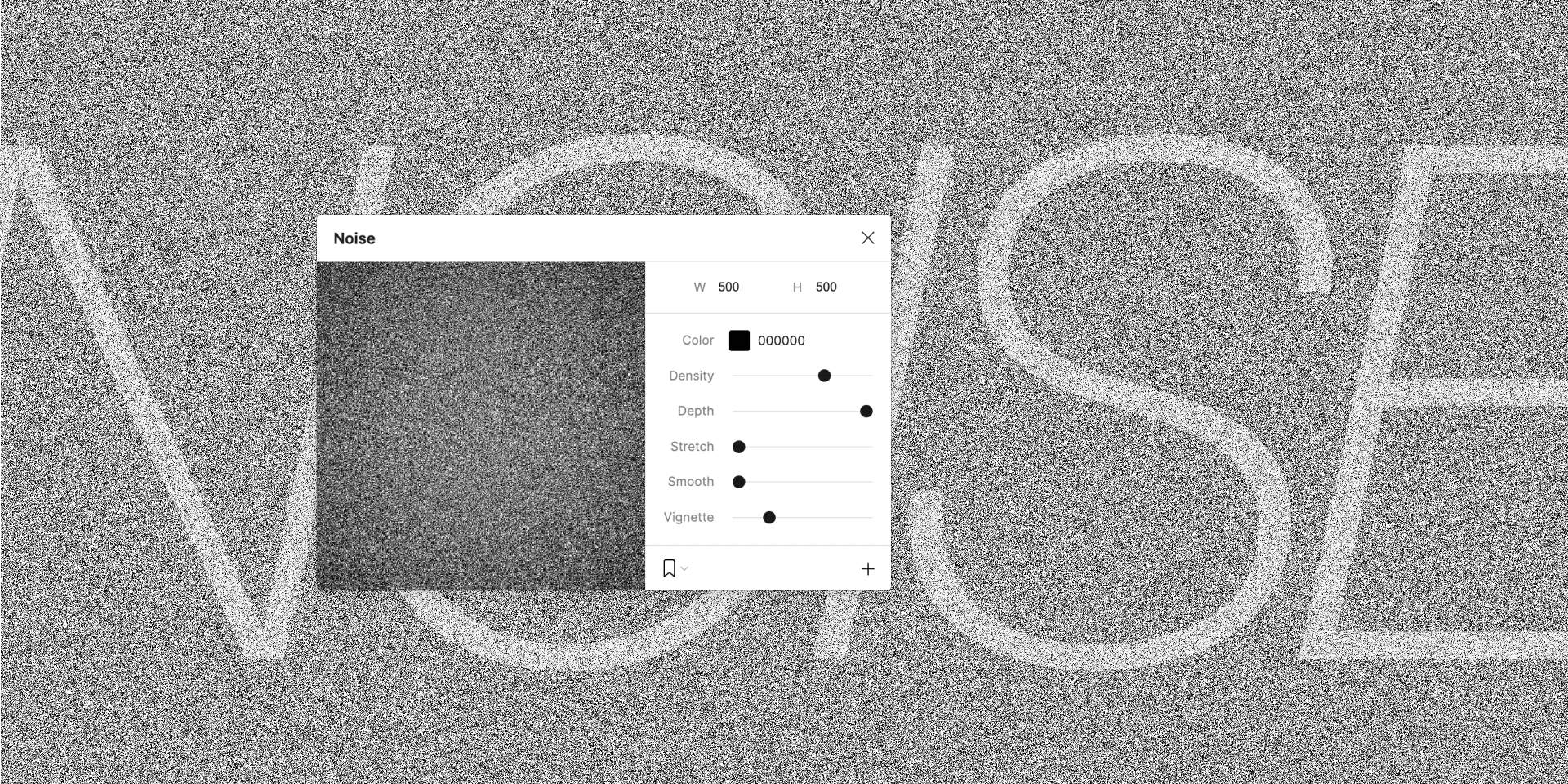
Make some noise in Figma!
Noise is a handy tool when you need to add more realism to your work or to simply mask banding in gradients.
Use smoothing to simulate clouds or smudges and wear, or reduce the depth of your noise for a hard edge. Stretch for a brushed effect. Use vignetting to add density to your noise towards the outer edges. Or modify the color of your noise while mixing with blend modes to achieve some truly professional texturizing effects in your work.

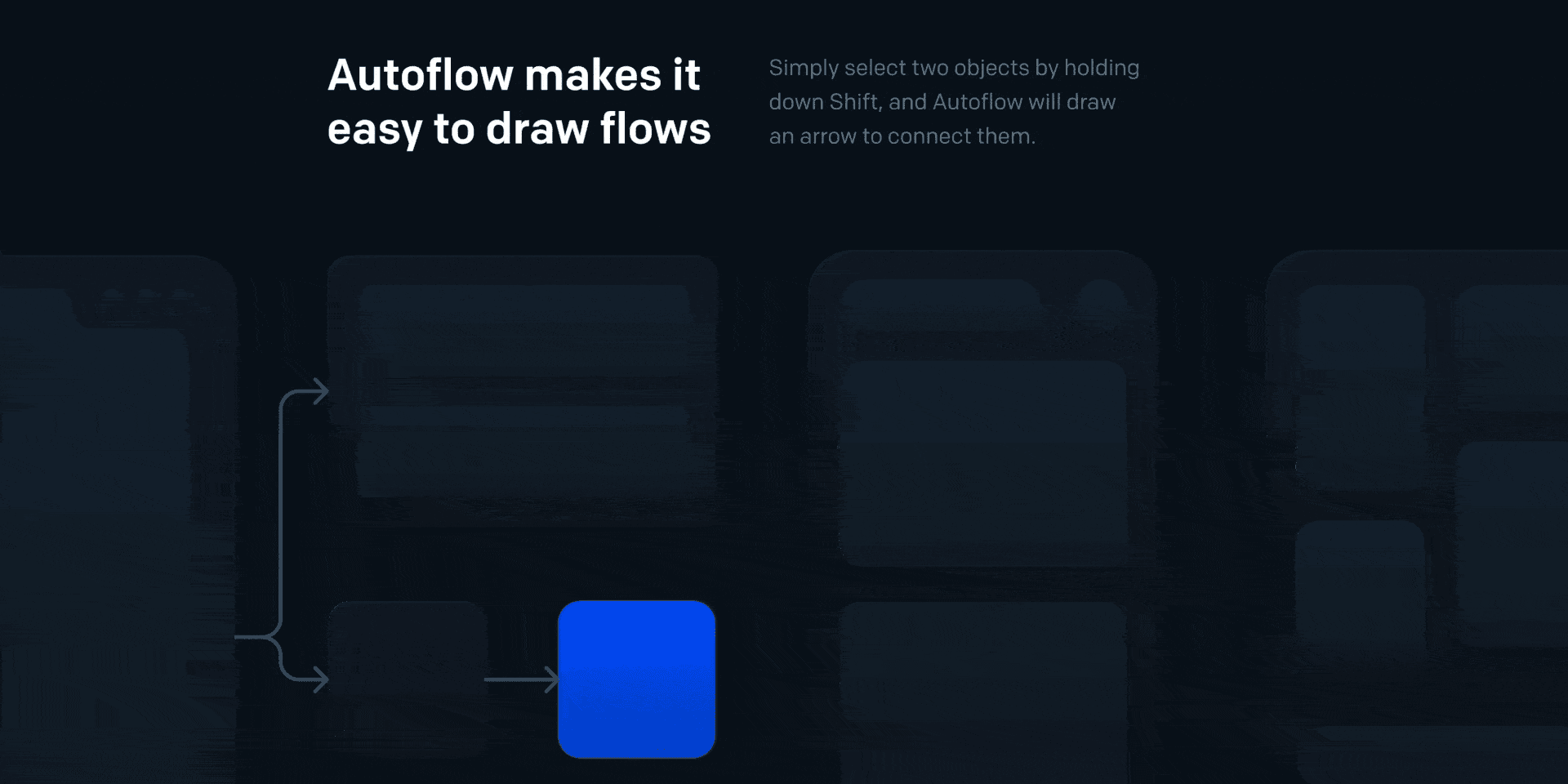
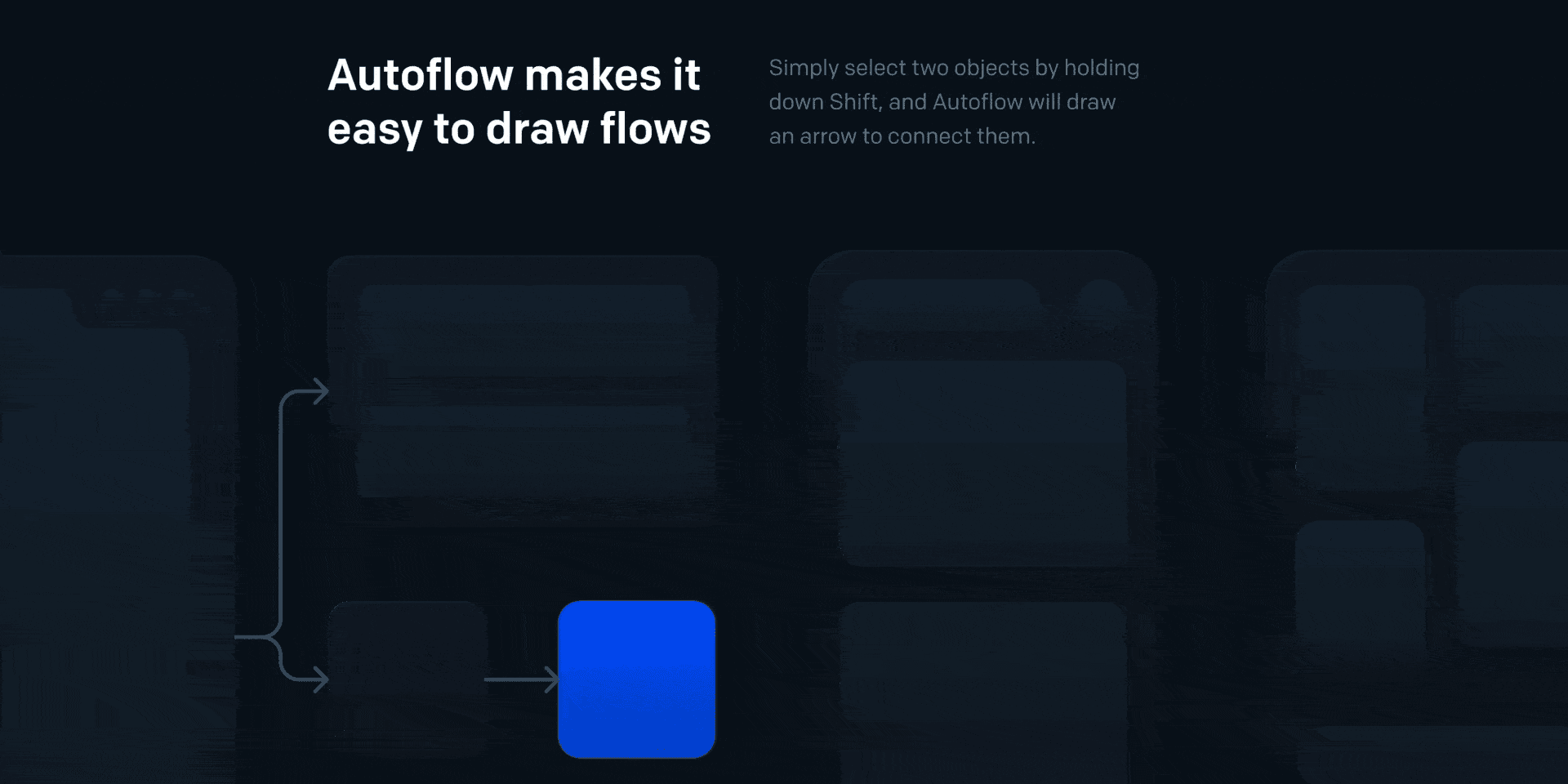
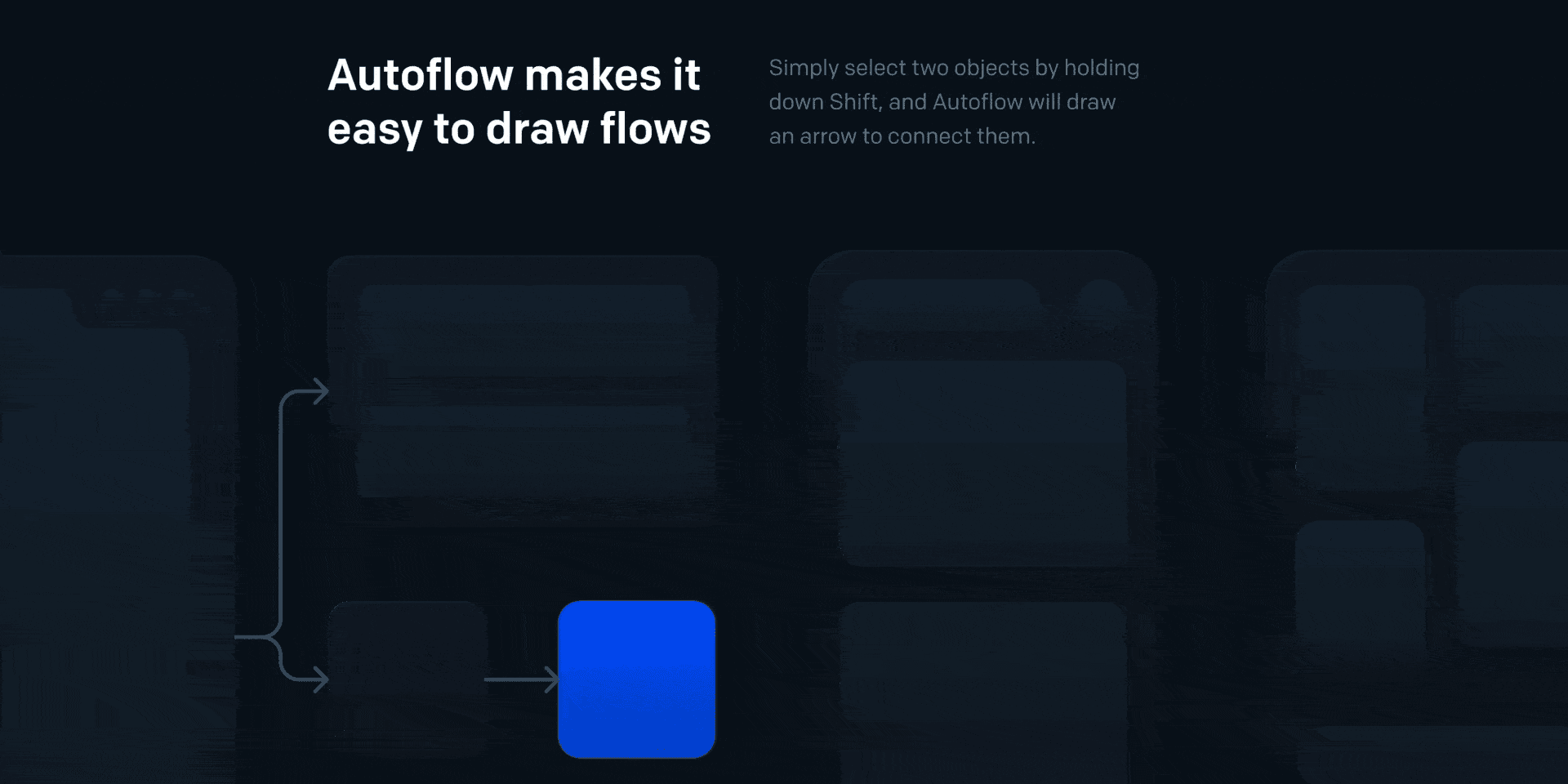
Automagically draw flow arrows in Figma! Illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style.
Features
Intelligent obstacle detection
Text annotations on the path
Custom path routing
Auto-update on moving
Offset start/end terminal spacing
Multiple terminal styles
Pause drawing mode so you can keep the plugin open while working

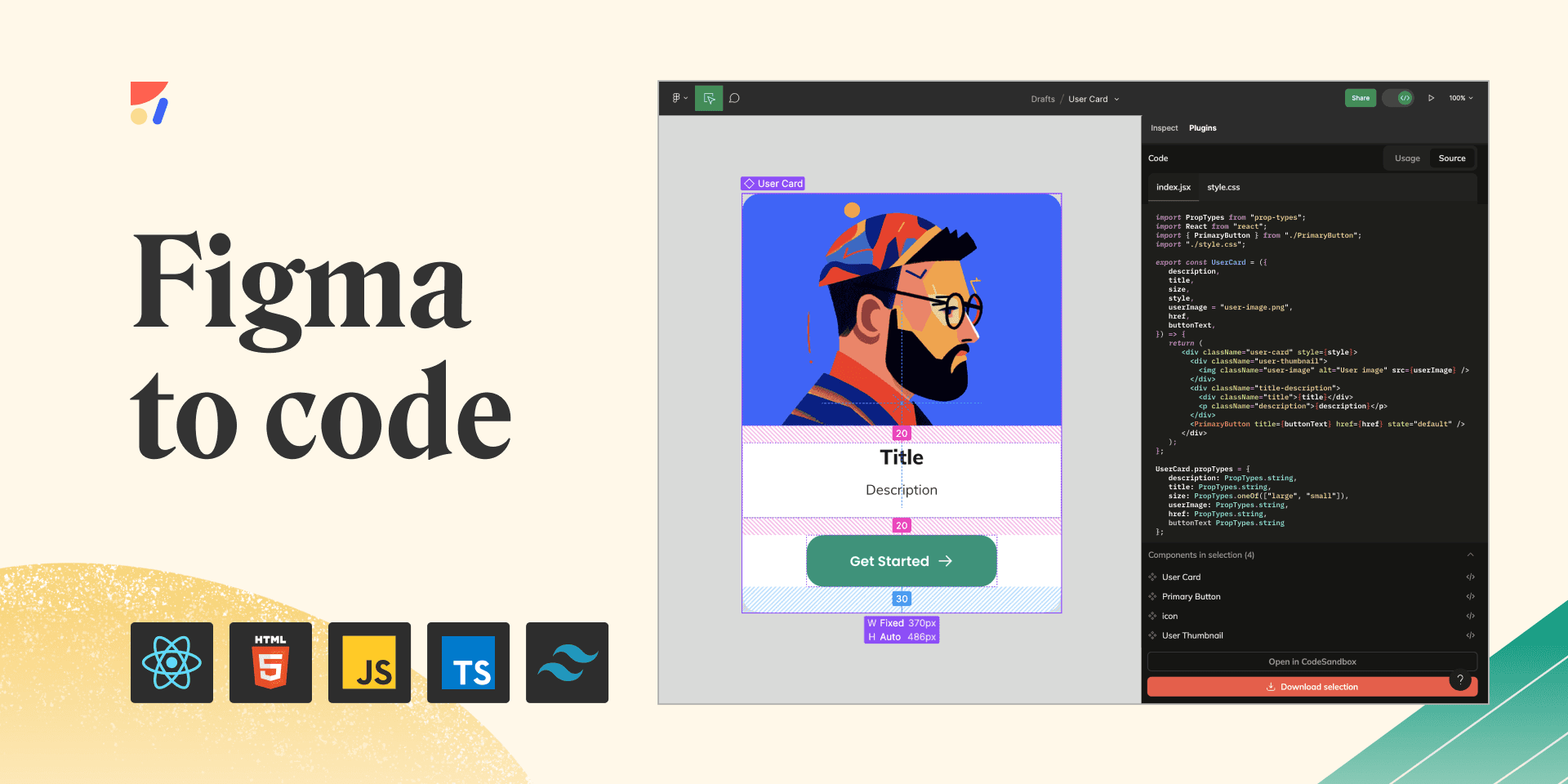
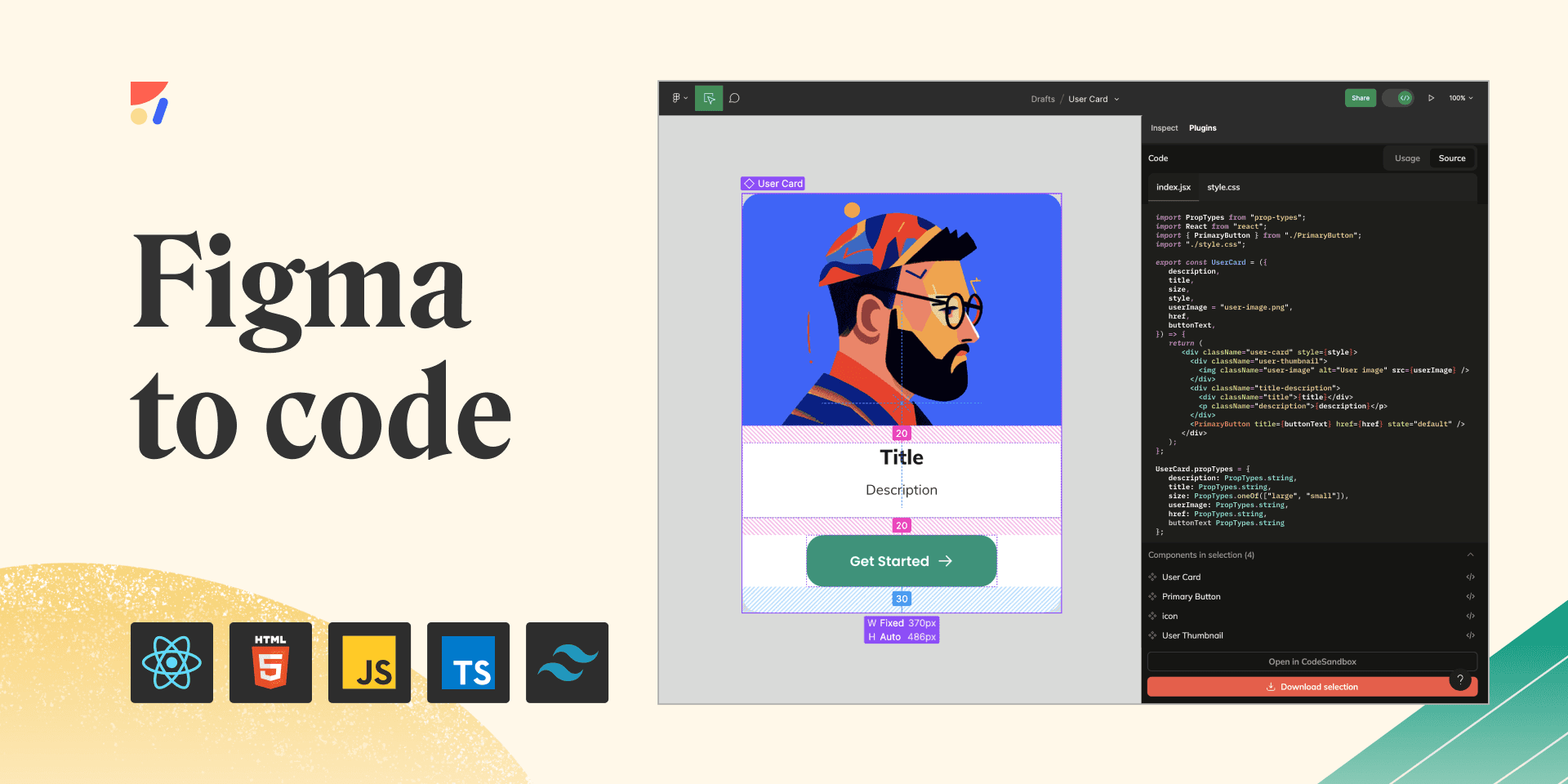
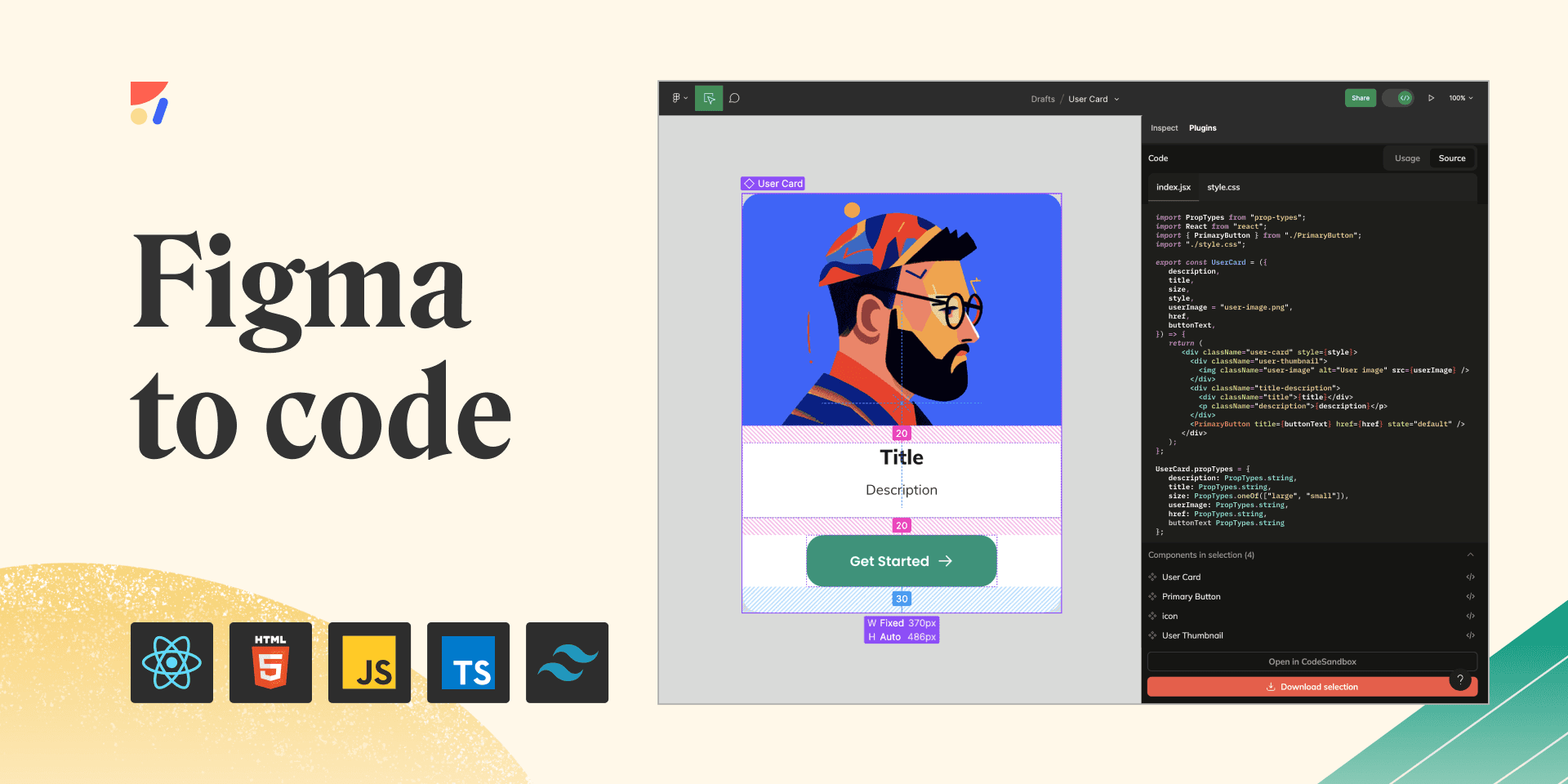
Get code, based on your design, and accelerate the design to development process. Build and maintain a design system.
What can you do with Anima?
Export Figma to HTML, CSS, React, or Vue code
Build code-based prototypes
Share a live URL with your team and users

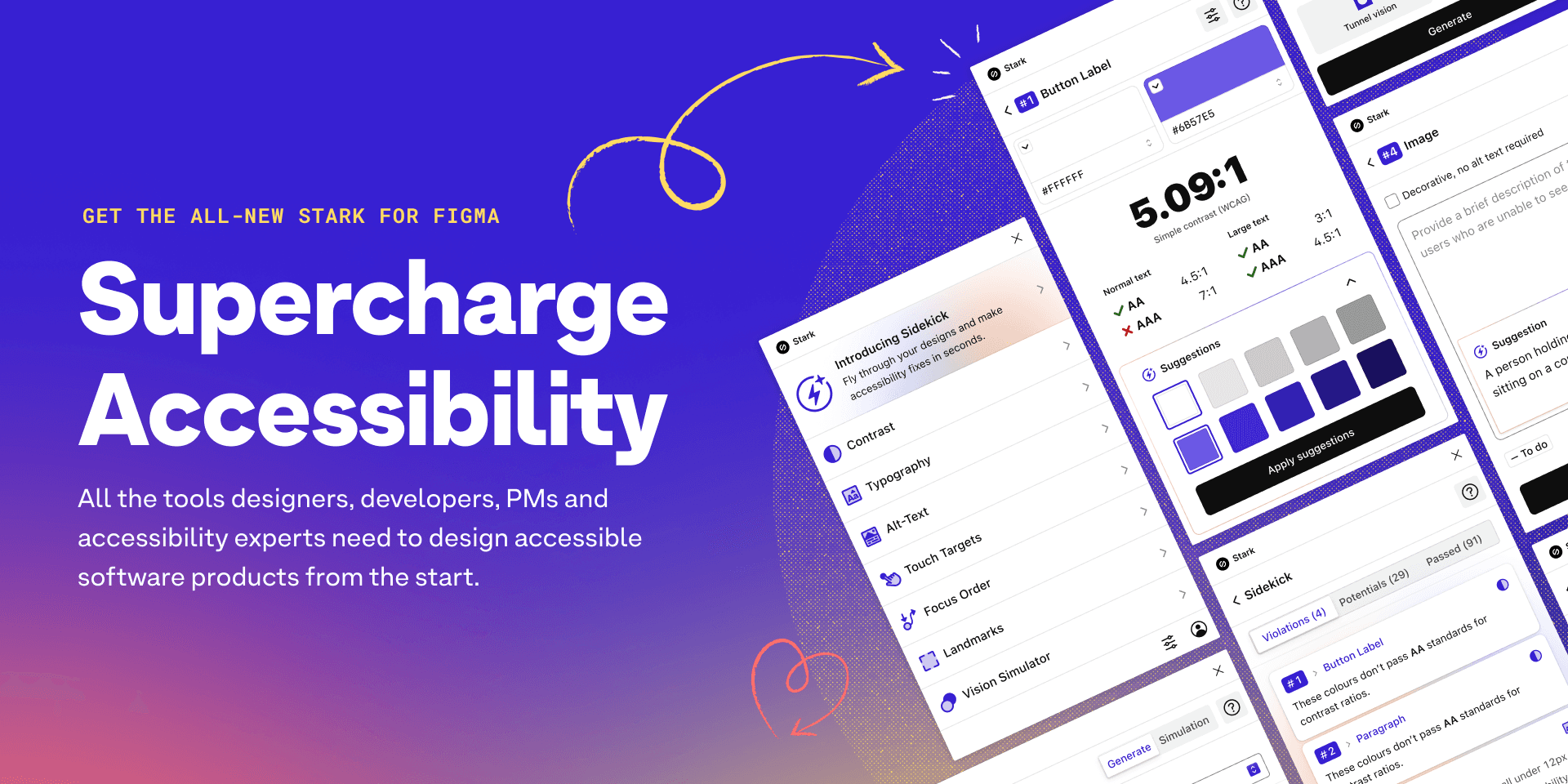
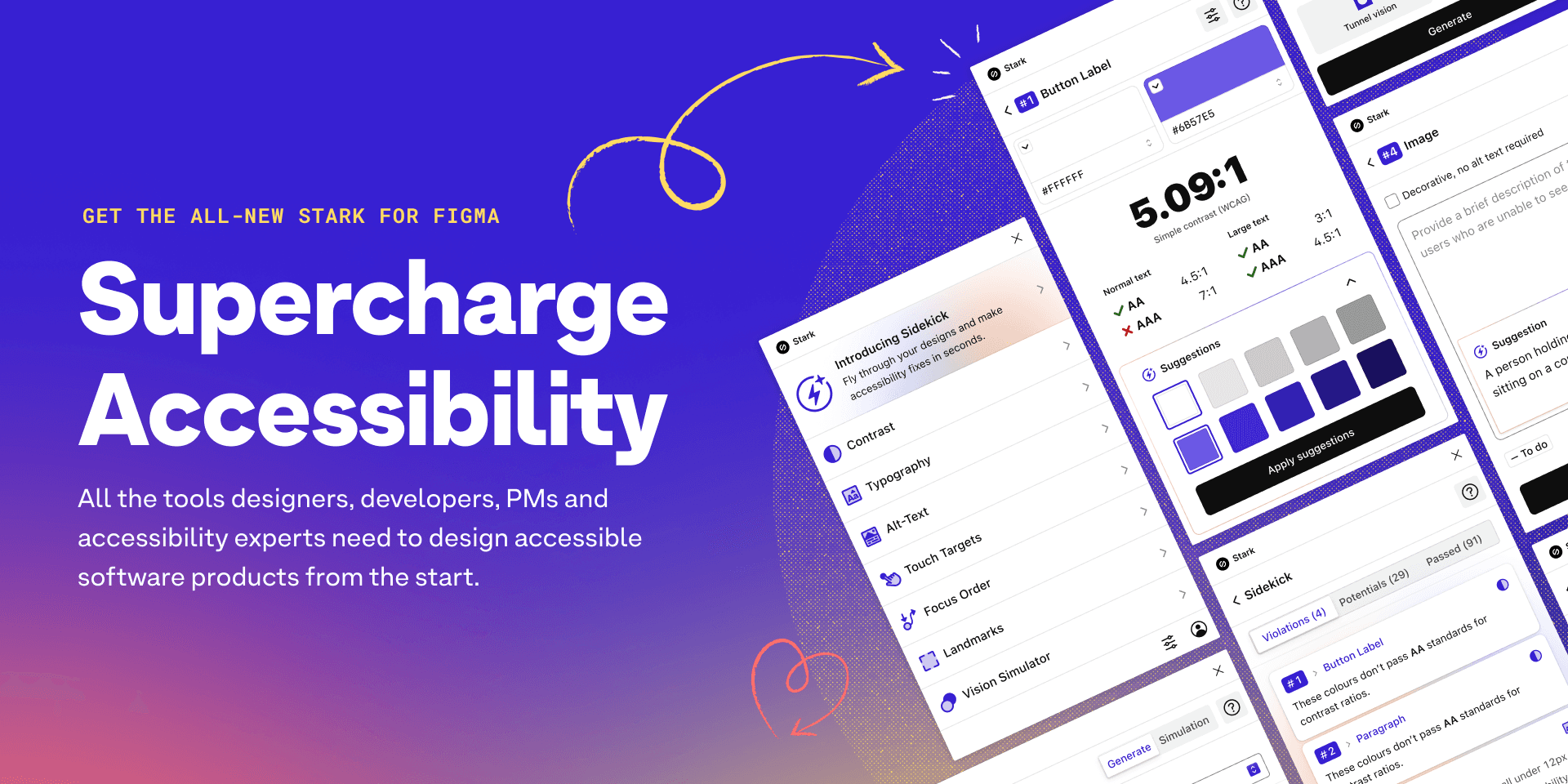
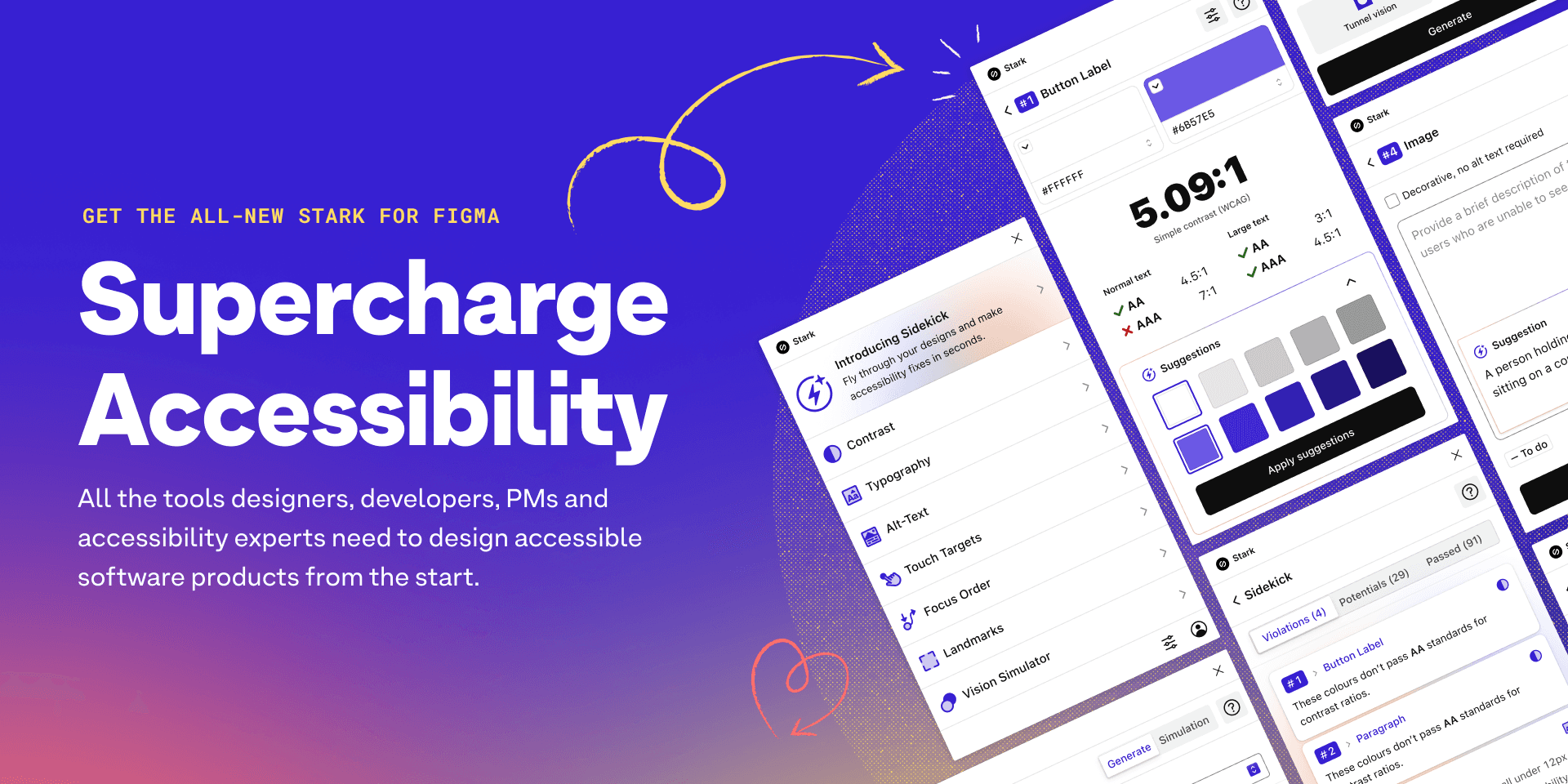
Tired of manually checking spreadsheets, messy handovers, and expensive retrofitting? The all-new Stark Suite is a powerful combination of integrated tools that help you streamline your accessibility workflow.
With tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more all in one place, you can find accessibility issues in a design before it goes into production—or quickly analyze and fix what’s already in flight. Get started for free today!
FAQ
1. How can I install Figma plugins?
To get Figma plugins, open Figma and go to the "Plugins" section on the left. There, you can pick the plugins you want to use. Once you choose them, they'll be ready to use in Figma.
2. Are Figma plugins free?
Many Figma plugins are free and have lots of features. But some might have special things you need to pay for. Make sure to check if a plugin costs anything before you use it.
3. Can I make my own Figma plugins?
Yes, you can! Figma gives you all the info and tools you need to make your own plugins. If you know JavaScript and have some programming skills, you can make a plugin that's just right for you.
4. Can I use Figma plugins with my team?
Yes, you can share Figma plugins with your team. When you install a plugin, everyone in your team can use it in the shared workspace. This helps your team work together better and use the same tools for great designs.
1. Introduction to Figma Plugins
1.1 What are Figma Plugins?
Figma Plugins are like special tools that make the awesome design tool, Figma, even better. They are extra features made by the Figma community to make designing easier and more fun.
1.2 Benefits of Using Figma Plugins
Why should you use Figma Plugins? Well, let me tell you. They can make your design work faster and smarter. They can do tasks for you, like adding text or organizing things, so you have more time to make your designs look great.
2. Importance of Plugins in the Figma Design Process
2.1 Enhancing Productivity and Efficiency
In design, time is important. Figma Plugins can help you save time by doing tasks for you. They can make things like adding content or changing text styles much quicker, so you can focus on the fun parts of designing.
2.2 Streamlining Design Workflow
Designing can sometimes feel like a puzzle. But don't worry, Figma Plugins can help. They can make shortcuts for you, organize your stuff, and make it easy to work with others. With the right plugins, designing becomes faster and easier.
2.3 Expanding Design Possibilities
Design is about being creative and trying new things. Figma Plugins can help you do even more. They can do things like create special effects or work with other tools. With these plugins, there's no limit to what you can create.
3. Top 10 Must-Have Figma Plugins for Designers

The plugin has 3 main functions:
The fastest way to use a mockup for your project. Big collection of the highest quality and most popular mockups
If you already have a mockup, then with our plugin you can change it and insert the design into your mockup.
AI Surfaces Mockups

Keep your flow with the largest and most consistent collection of curated graphics. Get 3,000,000+ icons, photos, and illustrations without ever needing to leave Figma!
Features
• Icons: consistent, pixel-perfect, in 40+ styles, made by the best icon designers
• Illustrations: flat and 3D, vector and raster, created by top Dribbble artists
• Photos: people, objects, and animals, ready-to-use shots, and background-free elements, taken by a movie-scale crew
• You can search by keywords and sort by styles and categories

Remove the background of images automatically with just a single click

Convert any website into fully editable Figma designs. Leverage an existing website and import its html to Figma to start your own designs, without building each element from scratch.
How it works:
Install this plugin, html.to.design
On a blank Figma file, search for “html.to.design” under Plugins, or using cmd+/
In your browser, open the website you want to convert and copy the URL
Paste the URL into the plugin, select the device and dimensions, and click 'Import' to convert HTML to Figma designs.
Clean Document 🔗

Automagically organize and clean up your Figma document.
Features:
Deletes all hidden layers within the selection or on the current page.
Ungroups single-layer groups within the selection or on the current page that have no background, blend mode, effect, or export setting.
Rounds the X and Y position and dimensions of layers within the selection or on the current page to the nearest pixel.

Lottie animations for your designs.
Core Features:
Export your Figma designs as production-ready Lottie animations, and use them across your websites or apps.
Access a library of over 80,000+ free, ready-to-use animations
Bring your privately previewed animations to Figma
Bring your team’s private Lottie animation library to Figma
Personalize animations using our custom brand color palette
Insert animations as GIF
Insert animation frames as high-quality SVGs

Make some noise in Figma!
Noise is a handy tool when you need to add more realism to your work or to simply mask banding in gradients.
Use smoothing to simulate clouds or smudges and wear, or reduce the depth of your noise for a hard edge. Stretch for a brushed effect. Use vignetting to add density to your noise towards the outer edges. Or modify the color of your noise while mixing with blend modes to achieve some truly professional texturizing effects in your work.

Automagically draw flow arrows in Figma! Illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style.
Features
Intelligent obstacle detection
Text annotations on the path
Custom path routing
Auto-update on moving
Offset start/end terminal spacing
Multiple terminal styles
Pause drawing mode so you can keep the plugin open while working

Get code, based on your design, and accelerate the design to development process. Build and maintain a design system.
What can you do with Anima?
Export Figma to HTML, CSS, React, or Vue code
Build code-based prototypes
Share a live URL with your team and users

Tired of manually checking spreadsheets, messy handovers, and expensive retrofitting? The all-new Stark Suite is a powerful combination of integrated tools that help you streamline your accessibility workflow.
With tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more all in one place, you can find accessibility issues in a design before it goes into production—or quickly analyze and fix what’s already in flight. Get started for free today!
FAQ
1. How can I install Figma plugins?
To get Figma plugins, open Figma and go to the "Plugins" section on the left. There, you can pick the plugins you want to use. Once you choose them, they'll be ready to use in Figma.
2. Are Figma plugins free?
Many Figma plugins are free and have lots of features. But some might have special things you need to pay for. Make sure to check if a plugin costs anything before you use it.
3. Can I make my own Figma plugins?
Yes, you can! Figma gives you all the info and tools you need to make your own plugins. If you know JavaScript and have some programming skills, you can make a plugin that's just right for you.
4. Can I use Figma plugins with my team?
Yes, you can share Figma plugins with your team. When you install a plugin, everyone in your team can use it in the shared workspace. This helps your team work together better and use the same tools for great designs.
1. Introduction to Figma Plugins
1.1 What are Figma Plugins?
Figma Plugins are like special tools that make the awesome design tool, Figma, even better. They are extra features made by the Figma community to make designing easier and more fun.
1.2 Benefits of Using Figma Plugins
Why should you use Figma Plugins? Well, let me tell you. They can make your design work faster and smarter. They can do tasks for you, like adding text or organizing things, so you have more time to make your designs look great.
2. Importance of Plugins in the Figma Design Process
2.1 Enhancing Productivity and Efficiency
In design, time is important. Figma Plugins can help you save time by doing tasks for you. They can make things like adding content or changing text styles much quicker, so you can focus on the fun parts of designing.
2.2 Streamlining Design Workflow
Designing can sometimes feel like a puzzle. But don't worry, Figma Plugins can help. They can make shortcuts for you, organize your stuff, and make it easy to work with others. With the right plugins, designing becomes faster and easier.
2.3 Expanding Design Possibilities
Design is about being creative and trying new things. Figma Plugins can help you do even more. They can do things like create special effects or work with other tools. With these plugins, there's no limit to what you can create.
3. Top 10 Must-Have Figma Plugins for Designers

The plugin has 3 main functions:
The fastest way to use a mockup for your project. Big collection of the highest quality and most popular mockups
If you already have a mockup, then with our plugin you can change it and insert the design into your mockup.
AI Surfaces Mockups

Keep your flow with the largest and most consistent collection of curated graphics. Get 3,000,000+ icons, photos, and illustrations without ever needing to leave Figma!
Features
• Icons: consistent, pixel-perfect, in 40+ styles, made by the best icon designers
• Illustrations: flat and 3D, vector and raster, created by top Dribbble artists
• Photos: people, objects, and animals, ready-to-use shots, and background-free elements, taken by a movie-scale crew
• You can search by keywords and sort by styles and categories

Remove the background of images automatically with just a single click

Convert any website into fully editable Figma designs. Leverage an existing website and import its html to Figma to start your own designs, without building each element from scratch.
How it works:
Install this plugin, html.to.design
On a blank Figma file, search for “html.to.design” under Plugins, or using cmd+/
In your browser, open the website you want to convert and copy the URL
Paste the URL into the plugin, select the device and dimensions, and click 'Import' to convert HTML to Figma designs.
Clean Document 🔗

Automagically organize and clean up your Figma document.
Features:
Deletes all hidden layers within the selection or on the current page.
Ungroups single-layer groups within the selection or on the current page that have no background, blend mode, effect, or export setting.
Rounds the X and Y position and dimensions of layers within the selection or on the current page to the nearest pixel.

Lottie animations for your designs.
Core Features:
Export your Figma designs as production-ready Lottie animations, and use them across your websites or apps.
Access a library of over 80,000+ free, ready-to-use animations
Bring your privately previewed animations to Figma
Bring your team’s private Lottie animation library to Figma
Personalize animations using our custom brand color palette
Insert animations as GIF
Insert animation frames as high-quality SVGs

Make some noise in Figma!
Noise is a handy tool when you need to add more realism to your work or to simply mask banding in gradients.
Use smoothing to simulate clouds or smudges and wear, or reduce the depth of your noise for a hard edge. Stretch for a brushed effect. Use vignetting to add density to your noise towards the outer edges. Or modify the color of your noise while mixing with blend modes to achieve some truly professional texturizing effects in your work.

Automagically draw flow arrows in Figma! Illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style.
Features
Intelligent obstacle detection
Text annotations on the path
Custom path routing
Auto-update on moving
Offset start/end terminal spacing
Multiple terminal styles
Pause drawing mode so you can keep the plugin open while working

Get code, based on your design, and accelerate the design to development process. Build and maintain a design system.
What can you do with Anima?
Export Figma to HTML, CSS, React, or Vue code
Build code-based prototypes
Share a live URL with your team and users

Tired of manually checking spreadsheets, messy handovers, and expensive retrofitting? The all-new Stark Suite is a powerful combination of integrated tools that help you streamline your accessibility workflow.
With tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more all in one place, you can find accessibility issues in a design before it goes into production—or quickly analyze and fix what’s already in flight. Get started for free today!
FAQ
1. How can I install Figma plugins?
To get Figma plugins, open Figma and go to the "Plugins" section on the left. There, you can pick the plugins you want to use. Once you choose them, they'll be ready to use in Figma.
2. Are Figma plugins free?
Many Figma plugins are free and have lots of features. But some might have special things you need to pay for. Make sure to check if a plugin costs anything before you use it.
3. Can I make my own Figma plugins?
Yes, you can! Figma gives you all the info and tools you need to make your own plugins. If you know JavaScript and have some programming skills, you can make a plugin that's just right for you.
4. Can I use Figma plugins with my team?
Yes, you can share Figma plugins with your team. When you install a plugin, everyone in your team can use it in the shared workspace. This helps your team work together better and use the same tools for great designs.
Ready to Elevate Your Project?
Let's bring your design vision to life.
Ready to Elevate Your Project?
Let's bring your design vision to life.
Ready to Elevate Your Project?
Let's bring your design vision to life.
